Part 2 of the Vtiger offline order entry app. If you haven’t already, Click here to read part 1.
One of the requirements for the offline order entry app was an appointment list. As you may recall, the tricky part of this app is that it has to work both online and without a network connection. We addressed this issue by enabling the device to store appointments and appointment data locally on the device which then sync to the server when a connection is present.
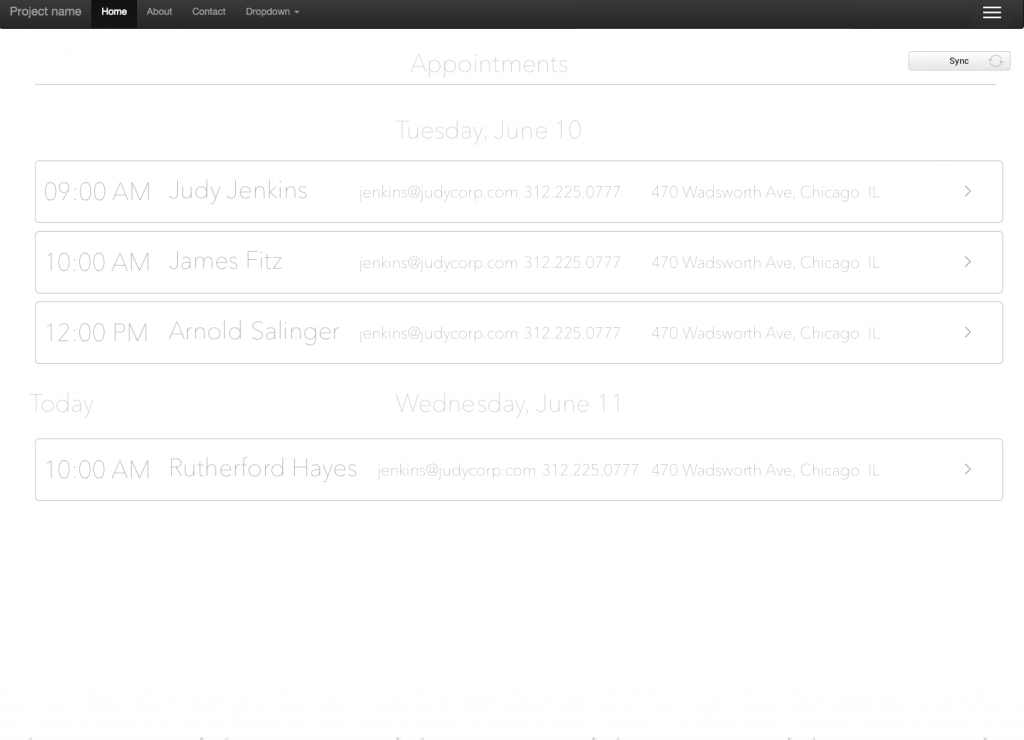
I’ve put together a rough GUI design for the appointment list. There are a lot of philosophies out there on how to effectively make use of space and communicate critical time sensitive details. I chose to use a Bottom Line Up Front approach and package the most important information in an easy to read, fat-finger proof format. The details and other functions associated with each appointment record are accessible by simply tapping the appointment object on a mobile device.
Still needs a bit of tuning and a splash of color, but check out this screenshot of the prototyping stage:
[button color=”custom” size=”default” light=”no” icon=”fa-comments” open_in_new_window=”yes” link=”https://www.boruapps.com/contact-us/ “]Contact Us[/button]